Container可創建具有不同樣式和約束的矩形容器,用於放置其他子widgets
主要屬性和功能
Container的寬度和高度,以固定容器的大小。Container内部子部件的對齊方式,如頂部、底部、居中等。Widget build (BuildContext context){
return new Center(
child: new Container(
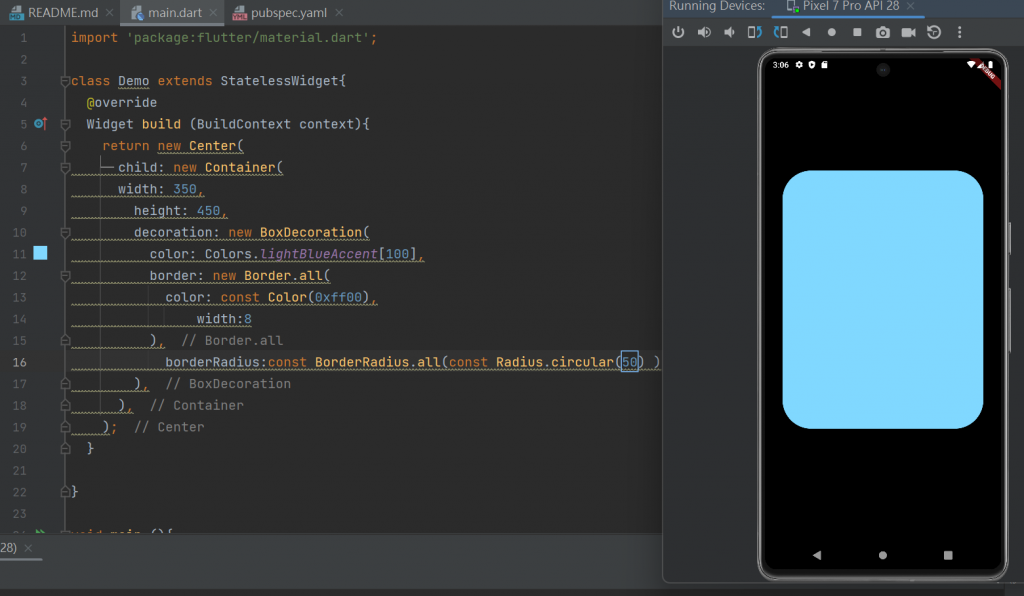
width: 350, //設定寬度
height: 450, //設定高度
decoration: new BoxDecoration( //裝飾內部布建用可定義容器形色
color: Colors.lightBlueAccent[100], //容器背景顏色
border: new Border.all( //創建邊框
color: const Color(0xff6d9eeb), //設定邊框顏色
width:8 //設定邊框寬度
),
borderRadius:const BorderRadius.all(const Radius.circular(50) ) //設定圓角
),
),
);
}
程式碼執行結果
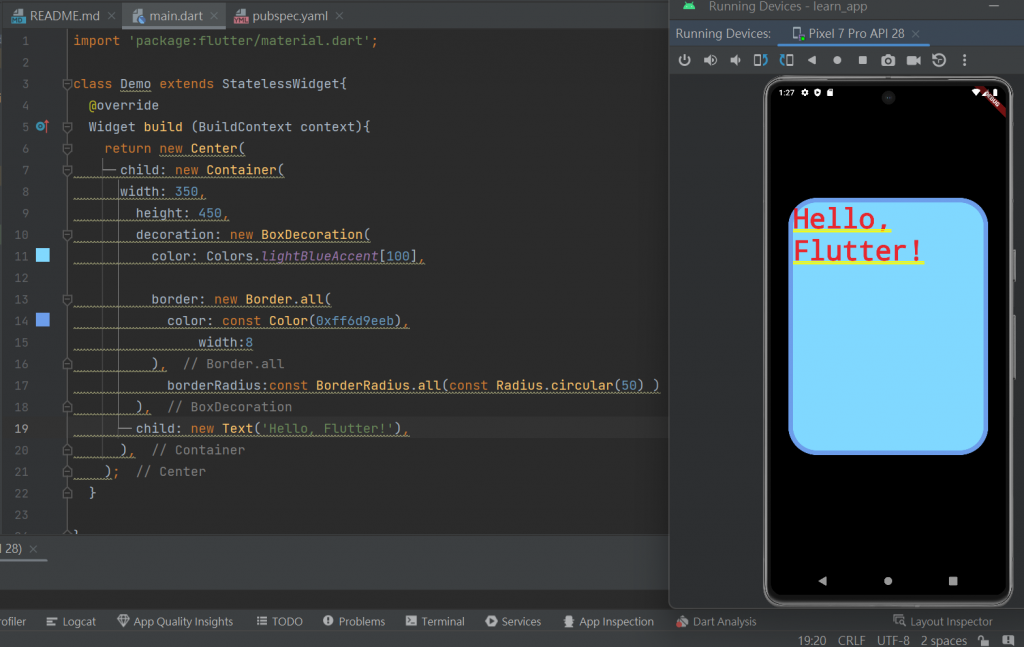
在Container中添加小部件,如:文字。 新增下段程式碼
child: new Text('Hello, Flutter!'),
執行結果如下,若下調整文字位置可使用textAlign 調整對齊位置
(Flutter Container https://api.flutter.dev/flutter/widgets/Container-class.html )
